
Carlos Peña
Web and Game Developer
Click the terrain and drag it to rotate it!
This model is generated, animated and rendered procedurally in realtime using JavaScript and Three.js
Who am I?
I'm Carlos Peña, a Full Stack web and game developer. I started this journey when I became interested in C# programming while I was in high school and learned how to use the Unity game engine. You can click the following cards to see the technologies that I've used.
Front-End
Modern apps developed taking into account perfomance, SEO, and server side rendering!
- HTML
- CSS/SASS
- JavaScript
- React
- Next.js
- Vue
- Nuxt
- GraphQL
Back-End
REST APIs development using the following tools:
- Node.js
- Express
- Nest.js
- Prisma (ORM)
- Sequelize (ORM)
- Laravel
- PostgreSQL
- MySQL
3D and Gamedev
Fundamentals in 3D modelling and Game Development!
- Blender
- 3D modelling fundamentals
- 3D texturing fundamentals
- Unity
- C#
Work Experience
Qanta Media
Full-Stack Developer
Jan 2022 - May 2024
Establishment Labs
Full-Stack Developer
Jan 2022 - May 2024
Dynamics®
Full-Stack Developer
Jun 2021 - Jan 2022
+3 years of experience
Do you want to know more?
Download my resume here!Projects

October 2023 - March 2024
I helped the company Establishment Labs® to build the Mia Femtech™ website from scratch using server-side rendering.
Front-End | TypeScript | Vue | Nuxt

February 2022 - May 2024
I helped the company Establishment Labs® to develop multiple pages and features for the Motiva® website.
Front-End | Back-End | Wordpress | JavaScript | Vue | React | Laravel | MySQL

March 2023
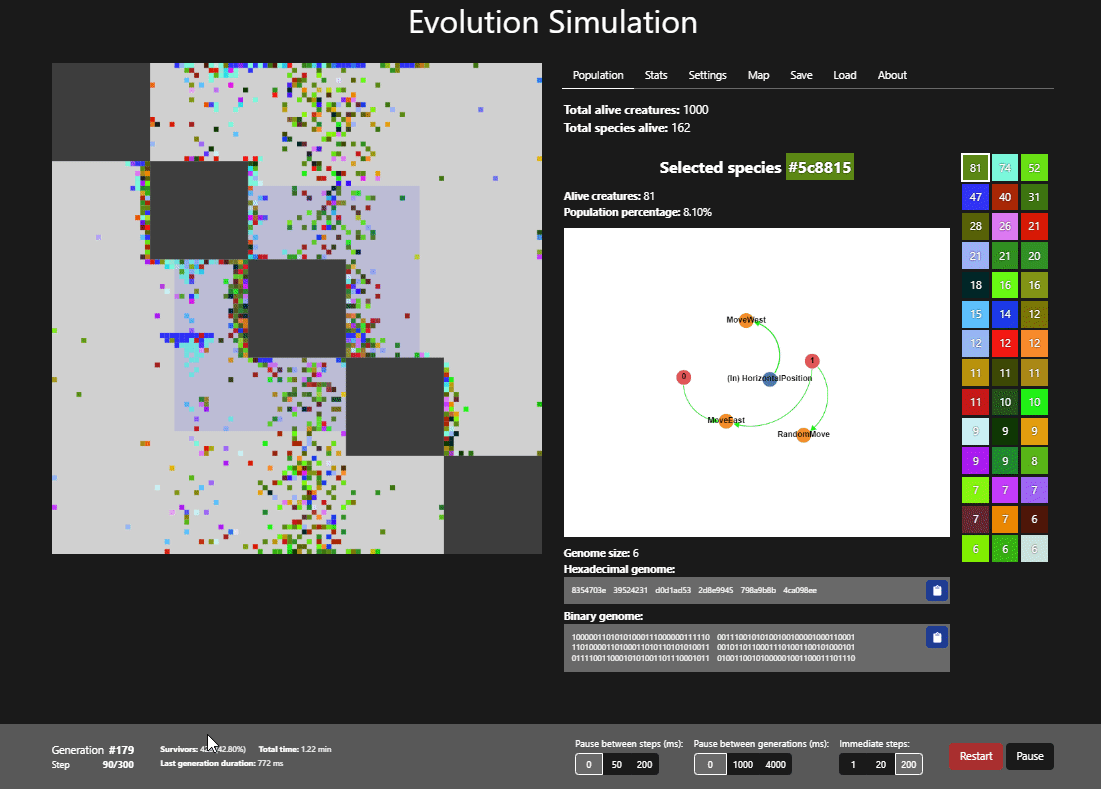
A simulation of biological evolution running in the browser. The simulation features a grid where each pixel represents a creature with a simple neural network.
Front-End | TypeScript | React | Next.js

October 2021
This project is a virtual classroom for students at UPTValencia, featuring a simulation of a control board, theory, and laboratory practices.
Front-End | HTML | CSS | JavaScript
Other Projects
